-
이미지 용량 줄이기
웹 또는 프로그램을 이용한 용량 줄이기
- 웹에서 변환
- tiny.jpg : 변환 이미지 최대 사이즈 5mb이고 별다른 설정을 할수 없지만 빠르게 변환할수있다.
- 프로그램을 이용한 변환
- ajc.exe : 네이버 블로그 또는 구글에서 받을수있으며(구글에서 받아본적은 없다.) 프로그램 용량 자체도 작고, 변환 이미지 용량 제한도 없다. 기본 50~90%정도 까지 압축할 수 있으나 텍스트가 포함된 이미지는 60%정도 압축을 해야 텍스트가 깨지지 않는다.
코드를 이용한 용량 줄이기
- lazyload : 사용법은 여러 블로그들에 잘나와있으니 패스하고… 개념은 웹브라우저에서 비동기 보일때만 이미지를 불러온다는 것이다. 한 페이지에 보일 이미지만 보이고 스크롤을 하여 이미지를 보일때 불러온다는 것이다.
- preload : 이미지를 먼저 불러오는 방식이다.
- 웹에서 변환
-
How-to-use_vscode
visual studio code 소개하기
이하 vscode 설치하기
-
vscode 는 마이크로소프트가 제작한 툴입니다. (요새 마소 열일 하는거 아시죠? 깃허브도 먹었고..)
-
외국 또는 국내 프론트엔드 개발자가 많이 쓰는 툴입니다.
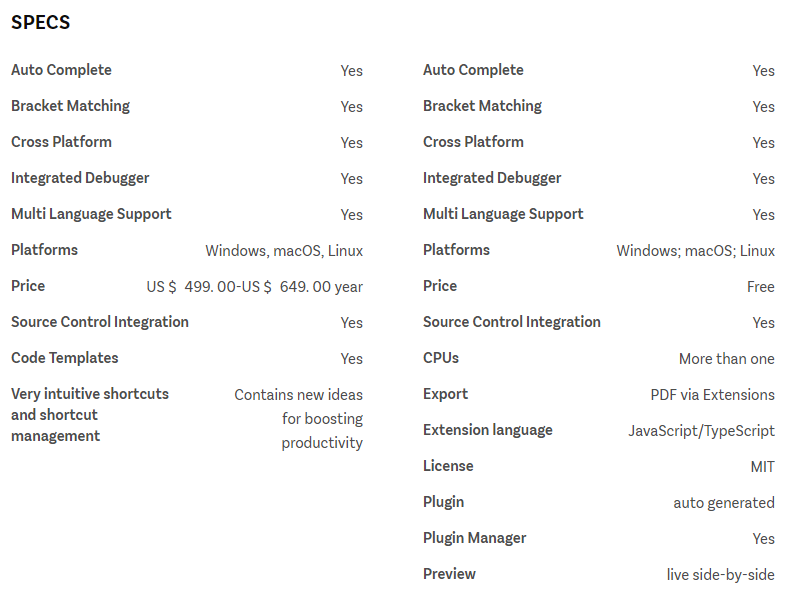
인텔리제이와 vscode 스펙 비교글 참고 (
유료와 무료를 비교하긴 그렇지만 유료만큼 좋다는것을 의미합니다.)해외 개발자 사용 사례 - 노마드 코더의 니콜라스님(유튜브 채널로 이동합니다)
국내 개발자 사용 사례 - 벨로퍼트님(유튜브 채널로 이동합니다)
-
내장 터미널과 젠코딩을 기본적으로 포함하고 있으며, 무료이지만 다양한 패키지들로 다른 유료 툴 (jetbrain제품들 : intellij, webstorm 등등)들과 비교하여 뒤쳐지지 않습니다. (업데이트로 jetbrain제품들의 기능이 추가되는 중입니다.) 젠코딩 문법 보기
 (좌:인텔리제이 우:vscode)
(좌:인텔리제이 우:vscode) -
아톰과 달리 패키지를 설치해도 크게 무거워지지 않고, 깃허브계정으로 패키지 동기화가 가능합니다.(다른 pc로 가서도 설치했던 패키지를 불러올 수 있습니다.) 비슷한 이름인 visual studio와는 다릅니다.
-
기본 설정에 익숙한 사람들에게는 추가 기능을 파악하기 힘들고, ftp 연결이 불편하다는 단점이 있습니다.(동기화가 빠르지 않고, 저장시 한번 더 확인이 필요합니다.)
1. ui설명
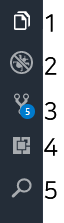
1. 사이드메뉴

기본적인 사이드바 메뉴입니다. 설치된 패키지에 따라 메뉴가 추가될수도 있습니다.
- 탐색기 : 열려있는 파일과 폴더구조를 볼수있음
- 디버그모드 : 디버그모드(추후에 추가 작성)
- git : git과 연결된 폴더 관리
- 패키지 관리 : 패키지(extension) 관리
- 검색 : 기본 단축키로 대체 됨. ctrl+f, ctrl + h
사이드 바에서 마우스 오른쪽 클릭하여 보이고 안보이고 해제 가능. ctrl+b로 토글
2. 콘솔(터미널)
하단에 콘솔로 git 관련 기능을 할수있습니다. 단축키 ctrl+` 로 토글
3. 판넬
창을 드래그하여 왼쪽의 메뉴에서 끌어다 놓을 수 있습니다. 놓는 위치에 따라 각각의 사분면으로 분할 할 수 있습니다. ctrl + 1~4로 창을 분할 및 포커스 이동
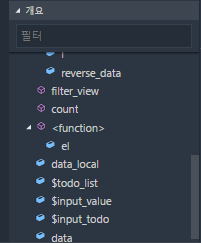
개요

- 탐색기(왼쪽 사이드바 페이지모양)에서 아래쪽의 개요를 이용하여 전체 구조를 볼 수 있습니다.
- js인 경우 변수와 함수로 구분되며, 전역변수가 맨 밑에 위치합니다.
- html인 경우 태그로 인식합니다.
- css인 경우 클래스로 인식합니다.
2. 단축키 및 셋팅
-
설정 : 파일 - 기본설정 - 설정 에서 설정을 변경할 수 있습니다. 기본 셋팅은 왼쪽에 있고, 오른쪽에 추가로 작성하여 덮어 쓰는 방식으로 설정을 바꿀 수 있습니다.
- 단축키 설정 : 파일 - 기본설정 - 바로가기 키에서 단축키 변경 및 확인은 할 수 있습니다.
keybindings.json으로 패키지 설치시 패키지 기능과 추가적인 단축키 셋팅을 할 수 있습니다.
// 키 바인딩을 이 파일에 넣어서 기본값을 덮어씁니다. [ {//터미널로 포커스 이동하기 "key": "alt+4","command": "workbench.action.terminal.focus", "when":"!termianlFocus" }, {//열려있는 창 목록 보기 "key": "ctrl+numpad1", "command": "workbench.action.showAllEditors" }, {//마크다운 파일 보기 "key": "ctrl+d ctrl+f", "command": "markdown.showPreviewToSide" }, {//터미널에 포커스가 있을때 터미널 클리어 "key": "ctrl+c", "command": "workbench.action.terminal.clear", "when": "terminalFocus" }, {//웹으로 바로보기 "key": "ctrl+f1", "command": "extension.inBrowser", "when": "editorTextFocus" }, { "key": "end", "command": "list.focusLast", "when": "listFocus && !inputFocus" }, {//이하 ; 으로 end대신하기(라인의 맨끝으로 가는 end가 너무 멀어 ;키로 대체) "key": "end", "command": "-list.focusLast", "when": "listFocus && !inputFocus" }, { "key": "ctrl+oem_1", "command": "cursorEnd", "when": "textInputFocus" }, { "key": "end", "command": "cursorEnd", "when": "textInputFocus" }, ] - f1의 기능 : 설치된 패키지 및 내부 기능을 사용할수있습니다. f1누르고 wrapping 이하의 것을 타이핑 하고 엔터눌러주세요
- wrapping : 선택된 것의 앞뒤로 태그 추가 기능 //젠코딩의 기능입니다.
- theme : 테마 선택
- sync, simple-ftp, live server, emmet 등등
- f1을 누른후 백스페이스로 > 지운후에는 파일명을 검색 할수 있습니다.(확장자로도 가능)
- 터미널 열기 ctrl + `
- 라인정렬 ctrl + k,f & ctrl + k,d & shift + alt + f
- 공백지우기 ctrl + k,x (라인정렬에 기능포함)
- 라인 간소화 ctrl + j
- code folding ctrl + shift + [,]
- 열린 파일의 경로로 터미널 경로 잡아주기 ctrl + alt + o
- 전체 ui 사이즈 조절 ctrl +,-
- ctrl + g 입력한 라인으로 커서 이동하기
- 기타 기본적인 웹 단축키(ctrl + w, ctrl + shit + t, ctrl + tab 같은 것들 )은 다 됩니다.
3. 패키지
sync로 vscode 패키지 저장
설명 : 수정중..
simple-ftp로 ftp연결
보러가기 : 수정중..
-
-
keyword정리
라라벨
- php 프레임워크, 코드 이그나이터보다 이후에 나왔고, 2015년 3월 기준으로 가장 대중적인 php프레임워크중 하나. 소스코드는 깃허브에 호스팅되어있음. -wiki
npm
node
webpack
- 모듈 통합화? 계속 읽어도 아직 잘 이해가 가지않는다. webpack.config.js 에서 모듈통합 설정.
.htaccess
라이브러리와 프레임워크
- lib -> 틀과 구조가 정해진게 없음. react는 라이브러리고 뷰위주이나 필요한것을 끌어다 쓰는것.
- framework -> 틀과 구조가 정해져있음.
html 종류별 속성 by codepen
- slim : html에 괄호가 빠져있는 구문.
- pug : 함수 사용가능. if문이나 for 문 같은 걸로 되어있어 수정이 쉽지 않음
- haml : html에 괄호가 빠져있고, %로 구분. 수정 가능.
- md : 웹 글(post)에 특화되있다고는 하나 적응 기간이 필요하고 기능이 많지는 않음
css 종류별 속성 by codepen
- postcss
- less
- sass/scss
script 종류별 속성 by codepen
- coffescript
-
typescript : 마소에서 지원하며 2014년에 개발? 기본적으로 es6문법이며 es7, es8문법도 일부 포함되어있다. 변수에 type을 선언하며, interface와 enum같은 기능이 추가로 있다. ex:)
class Greet(){ constructor(a:number;b:string) a:number; b:string; } class Go extends Greet(){ ... } - livescript
- Babel : es6이상의 문법을 es5로 변환하는것?
spa(single page web applications)
- react, Angular, vue 가 이 것에 해당한다.
- 다른 웹과는 달리 단 한개의 index.html을 사용하며 (sub.html)을 만들지 않는다. 각각의 컴포넌트 단위로 js파일로 구성되어있다. 구조를 짜는건 각자 마음이다.
- react
- 페북에서 사용하며 페북이 밀고있는 라이브러리. dom을 조각하는것보단 state와 props라는 것으로 상태를 바꾼다.
크롤러[crawler]
- 웹페이지에서 정보를 자동적으로 수집해오는 프로그램. (추가정보 필요)
애자일 방법론
- 워터폴 방법론과 같은 선상에 있는 방법론? 으로 수정과 개발을 수시로 변경하여 점층적으로 발전해나가는 방법론
crud
- Create, Read, Update, Delete의 약어. 문법적인건지 용어만 그런건지..
amp
pwa
- Progressive Web App은 웹의 장점과 앱의 장점을 결합한 환경입니다. 이것은 사용자가브라우저 탭을 맨 처음 방문할 때부터 유용하며, 설치가 필요 없습니다. 시간의 흐름에 따라 사용자가 앱과의 관계를 점진적으로 쌓아갈수록 성능이 더욱 강력해질 것입니다. 이 웹 앱은 느린 네트워크에서도 빠르게 로드되고, 관련된 푸시 알림을 전송하며, 홈 화면에 아이콘이 있고, 최상위의 전체 화면 환경으로 로드됩니다.
엘렉트론
- Electron 이란 NodeJS 와 Chromium ( 일반적으로 Chrome 의 소스 로 이해하시면 편함 : 정보 ) 을 조합하여 웹 서버 없이도 PC 에서 웹 서버 + 브라우저 인 것 처럼 구동하는 데스크탑 앱을 만들수 있는 툴을 말합니다.
출처: http://www.tutorialbook.co.kr/entry/Electron-이란 [튜토리얼북] (vscode, atom, slack)
RxJS
cycle.js
lodash
- 자스 라이브러리.
Ramda
js에서의 Serialize / Deserialize
mmf통장, cma
- mmf통장(money market fund) : 자산운용사가 고객들의 자금을 모아 펀드를 구성한 뒤. 단기금융상품에 투자하여 수익을 얻고 다시 고객들에게 분배.
- 장점 : 단기 상품이지만 높은 금리
- 단점 : 원금 보장이 안됨. 카드발급 안됨.
- cma
Comments
-
html, css, js 파일 수정시 브라우저 리로드(liveServer)여러 종류
- 크롬확장프로그램 livepage
- https://chrome.google.com/webstore/detail/livepage/pilnojpmdoofaelbinaeodfpjheijkbh?hl=en
- html페이지마다 삽입
<script type="text/javascript" src="http://livejs.com/live.js "></script> -
- node.js의 gulp모듈과 Browsersync 어플리케이션 설치 - https://www.browsersync.io/ https://blog.outsider.ne.kr/1216
- node.js의 gulp모듈과 gulp-watch , gulp-liverload 플러그인 사용
- http://hochulshin.com/gulp-livereload-sample/
- http://hochulshin.com/very-simple-hapi-server-sample/
- http://webclub.tistory.com/471
- node.js의 gulp 모듈과 grunt-countrib-watch, grunt-express 플러그인 사용
- 크롬확장프로그램 liveeload, guard(루비설치필요)
- https://chrome.google.com/webstore/detail/livereload/jnihajbhpnppcggbcgedagnkighmdlei/related?hl=en
- https://github.com/guard/guard-livereload
- Chromix
다음은 툴에서 지원하는 방식입니다. 방식8-[아톰(Atom)/패키지] atom-live-server (실시간 미리보기) http://recoveryman.tistory.com/302
방식9-[브라켓(Brackets)] 실시간 미리보기 http://recoveryman.tistory.com/139
방식10-드림위버사용 https://helpx.adobe.com/kr/dreamweaver/using/previewing-pages.html
방식11-웹스톰(유료) https://www.youtube.com/watch?v=UHYtQm-8N0k
방식12-sublime text 사용 http://demun.tistory.com/2345
방식13-[비주얼 스튜디오 코드(Visual Studio Code)] live server http://recoveryman.tistory.com/383
- 크롬확장프로그램 livepage